Early 2010 the main webshop of T-Mobile Netherlands was more than five years old. The need for a re-design was obvious. At that time, Senior Project Manager and owner of creative agency Conceptenzo, Roy Nikkelen had just successfully finished a major website re-design of KPN.com, one of the major Dutch telecommunication providers.
As a Freelance Online Designer I was part of Roy Nikkelen's small team that was responsible for the overhaul of the large KPN.com website.
Because of the nice and successfull cooperation on the project, Roy Nikkelen asked me to be part of the team that would re-design the T-Mobile.nl webshop. My role was to bring senior level Visual Design and specific Interaction Design knowledge into the team.
The brief
The briefing from T-Mobile to Conceptenzo was simple. Make the T-Mobile.nl website fresh and contemporary again. The old website frequently used borders, little white space and relatively small margins to communicate their content. That resulted in a boxed, limited and contained look and feel.
Testing proofed that users liked the way the site worked functionally and technically. As a result we focussed on Interaction and Visual Design to further enhance to user experience.
Solution / Art Direction
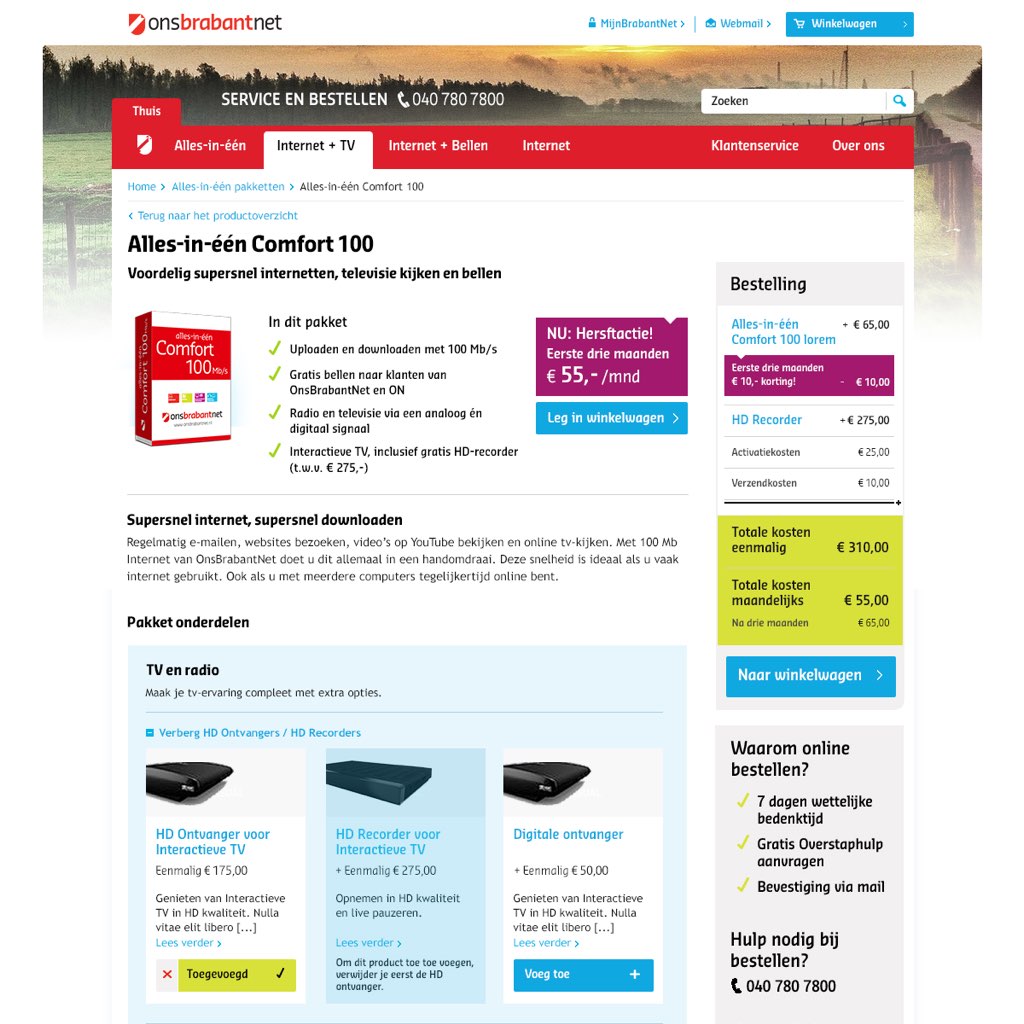
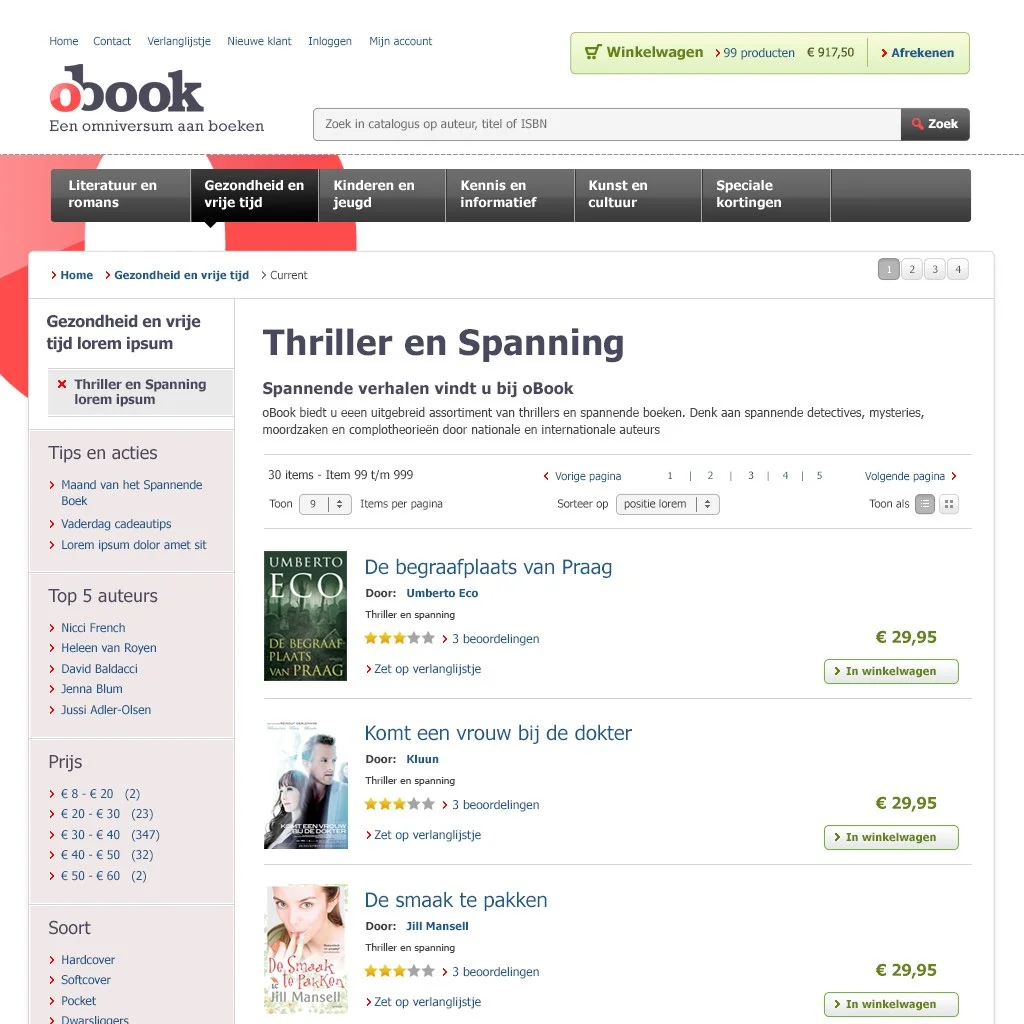
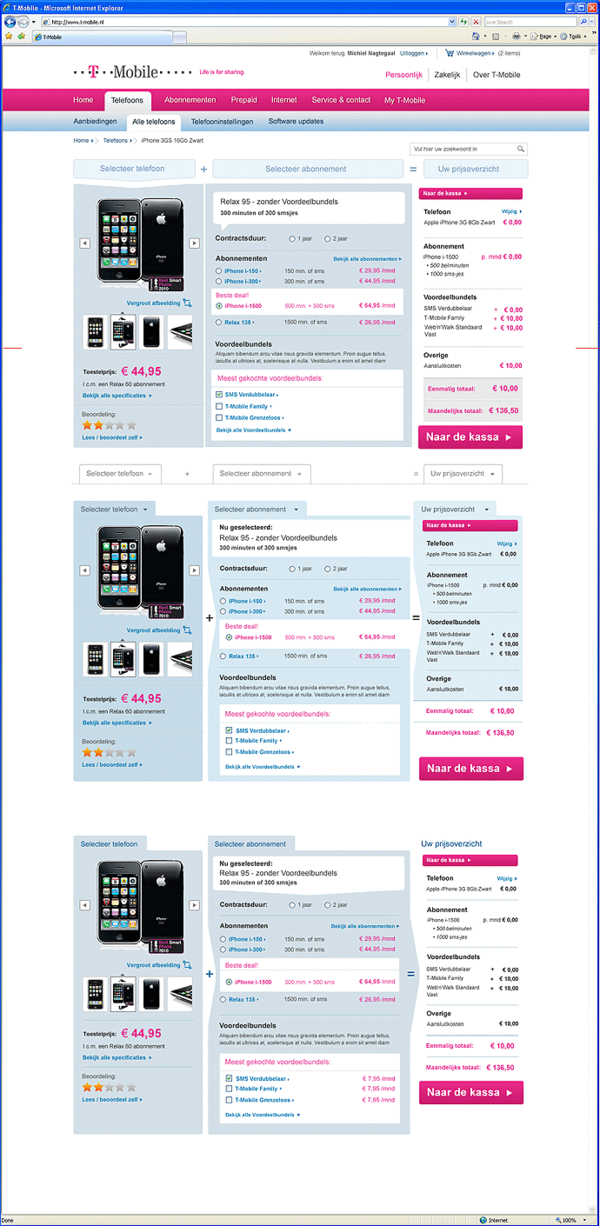
I envisioned a lighter and more spacious webshop. This is achieved by avoiding boxes, using more white space and margins around graphical elements and widening the header image. The presentation of content became much clearer, structured and without distraction.
Soon after the start of the project, the team recieved word that a new T-Mobile logo needed to be incorporated in the designs.
Solution / Functional Design
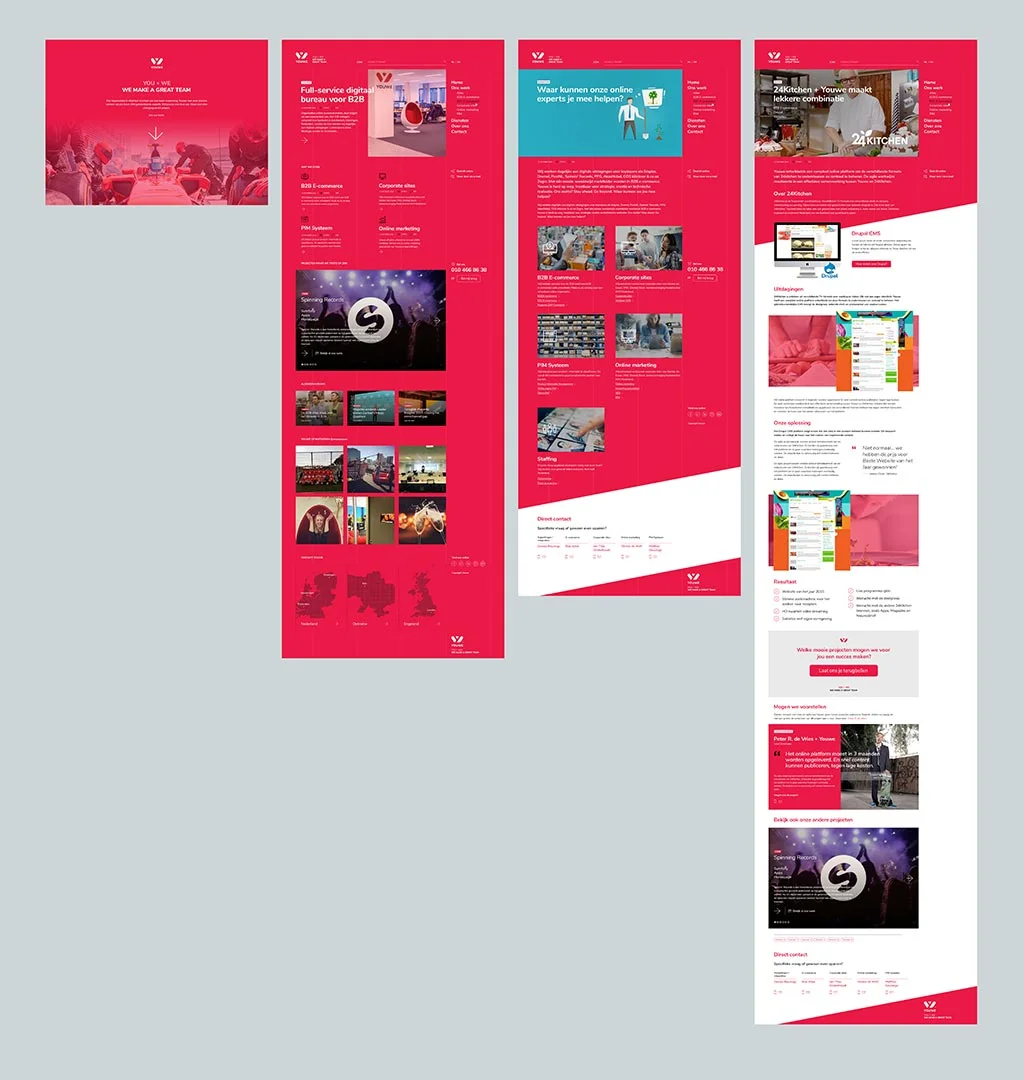
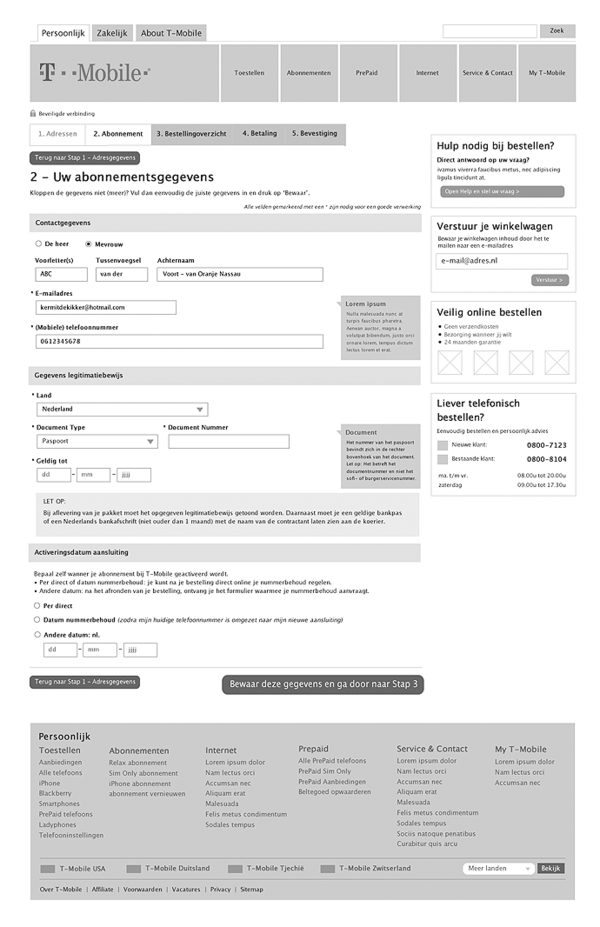
During the tests of the mock-ups it became clear that also the site map needed an update. By making a Functional and Interaction Design of a few of the most used pages (see the greyscale screens), navigational issues and issues with the location of information quickly became clear.
One the solutions was to introduce Sub-Homepages (Plaza's) to guide the visitor towards more in-depth information. Also the Checkout Process was rigorously changed.