Picture 1 of 12 - Re-designed Product Detail Page for Mobile Phones with the Product Shot on the left and partly above a topheader image
Picture 2 of 12 - Re-designed KPN.com Blog Homepage with tiles
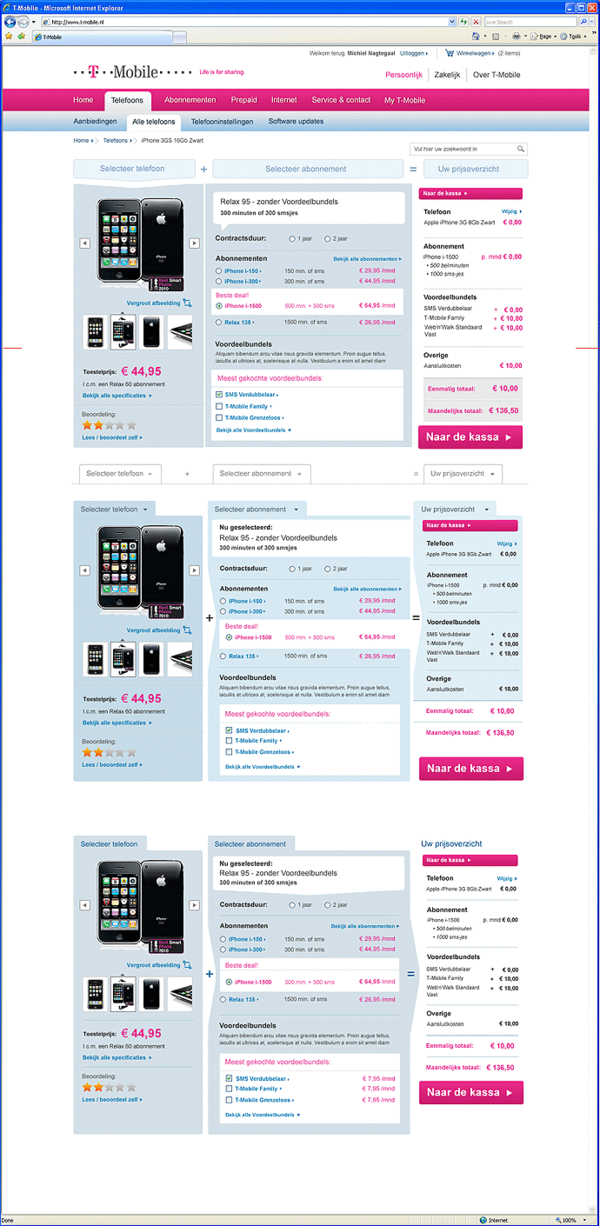
Picture 3 of 12 - One of the less recent Mobile Plan Select Pages with a lot of visual cues to the product selection
Picture 4 of 12 - Another re-designed Mobile Plan Select Page
Picture 5 of 12 - Mobile Phone Overview Page with a visual rhythm in the tiles with product presentations
Picture 6 of 12 - Blog Category Page of the KPN Blog
Picture 7 of 12 - Various KPN TV Plans on this Plan Select Page with a topheader partly incorporated
Picture 8 of 12 - A Campagne (XL Deals) Overview Page with a visual gimmick incorporated
Picture 9 of 12 - Re-designed Product Packaging and Product Icons
Picture 10 of 12 - Experimental mockup of a Interactive TV Landing Page as part of research on webpages with more 'experience'
Picture 11 of 12 - Design for an 'Online Deal'-flag / label on the product presentation of mobile phones.
Picture 12 of 12 - A greyscale mockup of a new Mobile Phones Overview Page with interactive tiles
From 2007 until 2015 I was fortunate to be asked by KPN, as a Freelance Senior Visual Designer, Art Director and Interaction Designer to do numerous design projects and supporting various teams within the KPN Online Department.
In those roles I successfully (re)designed the main customer flow in the webshop multiple times. I was consulted and advised on design, communication and interaction issues, from the orientation pages higher in the webshop to the deepest page in the Checkout Flow.
2014-2015
Before I took the initiative to shift my focus onto other clients in March 2015, the main projects I successfully delivered where:
- Online introduction of the Apple iPhone 6
- Enhancing and re-designing the main flow in the mobile phone online shop
- Introduction and support of the new KPN Online Brand Style overhaul
- Transition towards the KPN brand and phase-out designs of the Hi brand,
- Re-designing the KPN Forum and KPN Blog
How can I help you?
Do you need professional Visual Web / Interface Designs for your own project or brand? Or do you have any questions regarding this particular project or my current availability and services as a Freelance Visual Designer? I'd love to help you. Please find my contact details in the footer of this website.
Other Web Interface design projects